MIKROLEARN

A mobile-first, AI-powered EdTech app that uses video and machine learning principles to motivate, encourage upskilling, and make learning fun through gamification, all while supporting on-the-go learning.
Project Overview
A. Summary
Social media, including platforms like Facebook, Twitter, LinkedIn, TikTok, and Instagram, has become ingrained in our daily routines, inundating us with global content and overwhelming choices. This constant exposure has led to a decline in attention spans. Consequently, in this fast-paced, social media-centric society, there's a heightened focus on skill-based learning for rapid skill acquisition and experience-building. To address this demand, our executive industry-leading clients seek to launch a video-first, on-the-go microlearning Edtech app. Powered by AI, this platform aims to make learning engaging and motivating
B. Team Comp
-
Stakeholder: Collaborated closely with the Co-Founder of the Institute of Product Leadership to bring his vision to life through a prototype.
-
Design Mentor: Worked alongside Carol, my design mentor, who provided invaluable guidance to keep me on track throughout the process
C. My Role
As the sole designer on the team, I had the opportunity to demonstrate my proficiency in various areas including User Research, Product Design, storyboarding, wireframing, and prototyping. I utilized a range of tools such as Figma, Notion, Google Suite, Miro, and Maze
D. Project Imapct
Stakeholder: The project laid the groundwork for ongoing discussions on planning future growth and roadmap for Mikrolearn. Initially conceived as a B2C learning platform, it was later integrated with the Zapilio platform for the initial launch, aimed at assisting businesses in nurturing internal talent. Additionally, the project garnered interest from several venture capitalists, paving the way for potential first seed investments.
E. Final Outcome

User Onboarding Prototype
PROBLEM
A. Problem Statement
Our challenge was to design an app serving as a curated marketplace for learners, allowing them to create learning opportunities and upskill individuals without requiring a significant block of time and attention. Essentially, envision a "TikTok for learners."
B. Background
Social media has become ingrained in our lives through platforms like Facebook, Twitter, LinkedIn, TikTok, and Instagram, affecting our attention spans. In response, our executive industry leader clients aim to launch a video-first microlearning app, utilizing AI to make learning enjoyable and motivating.
C. Business Objectives
-
Facilitate On-the-Go Learning: Develop an app for seamless learning experiences anytime, anywhere.
-
Personalized AI Recommendations: Utilize AI for tailored learning plans and suggestions.
-
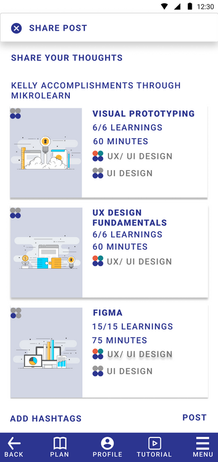
Social Media Sharing: Enable users to share learning accomplishments on platforms like LinkedIn.
-
Gamification for Motivation: Incorporate game elements to sustain user engagement and motivation
D. Target Users
-
The target audience for our platform encompasses:
-
Individuals of all ages with access to a smartphone, driven by a desire for ongoing education and advancement in career opportunities.
-
Those eager to showcase their skills, seek moments of recognition and a platform for sharing insights and experiential learnings.
User Research
A. Research Methods
-
We utilized various research techniques to uncover insights and pain points. These included a Research Survey with 30 participants, 1-1 Research Interview with 6 participants, Competitive Analysis, SWOT Analysis, User Journey Map, and Empathy Map. By synthesizing all research materials, we created an Affinity Map to gather valuable insights.
.png)
70%
70% of the Users who participated in the research survey said that they have at least once dropped out of their online learning
"I would like something like LinkedIn Learning, so my future hiring prospects can see that I have upskilled and validate the same through a trustworthy medium"
"We wish the app to have a feature to keep us motivated in our pursuit"




B. User Persona
.png)
C. Insights and Pain Points
-
Facilitate On-the-Go Learning: Develop an app for seamless learning experiences anytime, anywhere.
-
Personalized AI Recommendations: Utilize AI for tailored learning plans and suggestions.
-
Social Media Sharing: Enable users to share learning accomplishments on platforms like LinkedIn.
-
Gamification for Motivation: Incorporate game elements to sustain user engagement and motivation
Design Solution
A. Design Process
-
In a rapid 3-week sprint, we conducted extensive user research and defined hypotheses. Crafting user stories and prioritizing features followed suit, leading to the development of prototypes. Rigorous testing validated our solutions, ensuring alignment with user needs. Finally, we planned the branding and color palette to enhance the product experience.
B. Brainstorming and Exploration
To design for learners, we analyzed various learning apps to grasp user mental models and determine key factors behind their success. Brainstorming sessions led to the creation of storyboards to define product hypotheses. Paper prototypes were developed from sketches and tested internally to validate the concept. Upon confirmation, low-fidelity wireframes were crafted for usability tests with beta users.




C. Design Rationale
-
Design rationale based on users' mental models from popular apps like YouTube and Macy's.
-
Emphasis on the "happy path" users take, particularly regarding saving when resonating with content.
-
Mirroring YouTube's mental order for users to revisit previously viewed content.
-
Incorporation of continuous encouragement elements from Fitbit and Duolingo for user engagement.
User Flow for User Onboarding
.png)
User Flow for Returning User
.png)
Information Architecture
.png)
Solution & Prototyping
A. Final Design Solution
After identifying our users and understanding their pain points, we proceeded to define our solution. Utilizing user stories from our User Persona, we outlined MVPs for the initial soft release.High Priority User Flows (MVP):
-
"As a User, I want to learn new skills on the go so that I can have better career prospects."
-
"As a User, I want to share my learning on Social Media so that I can get rewarded in my career prospects."
B. Prototypes and Mockups
To design for learners, we analyzed various learning apps to grasp user mental models and determine key factors behind their success. Brainstorming sessions led to the creation of storyboards to define product hypotheses. Paper prototypes were developed from sketches and tested internally to validate the concept. Upon confirmation, low-fidelity wireframes were crafted for usability tests with beta users.
C. Usability Testing and Iterations
Key Finding #1

.png)
Changed the icon of the "Learning plan"
Key Finding #2


Opted for the CTA profile icon on the navigation bar
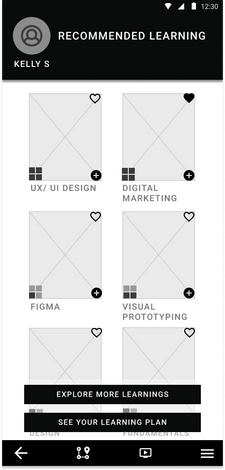
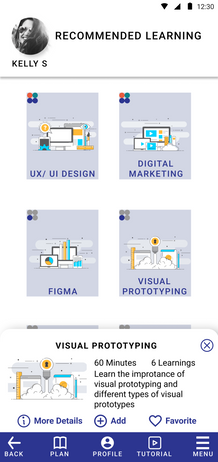
Key Finding #3
.png)

Opted for a Netflix-style learning tile, removing 'add' and 'save' icons for better accessibility, particularly for users with motor skill challenges.
Product Branding

We considered a color scheme with deep blue for trust, vibrant green for adaptability, warm orange for fun, and soft yellow for affordability and paired it with the Roboto default font for Android, known for its elegance and friendly curves, to create an inviting and visually appealing design.



We considered a color scheme with deep blue for trust, vibrant green for adaptability, warm orange for fun, and soft yellow for affordability and paired it with the Roboto default font for Android, known for its elegance and friendly curves, to create an inviting and visually appealing design.
User Accessibility
Results of Figma Color Contrast Checker plugin made me change few colors for my final High Fidelity wireframes
Outcome
Results & Impacts
A. Metrics & Insights
-
After identifying our users and understanding their pain points, we proceeded to define our solution. Utilizing user stories from our User Persona, we outlined MVPs for the initial soft release.
-
High Priority User Flows (MVP):
-
"As a User, I want to learn new skills on the go so that I can have better career prospects."
-
"As a User, I want to share my learning on Social Media so that I can get rewarded in my career prospects."
B. User Feedback and Testimonials
What Users Liked 'Positive Feedback'
-
I like the fact that when I login in the first time, I see courses of my immediate interest area
-
I like the fact that I can set the Priority of my learning
What Users Wished for 'Constructive Feedback'
-
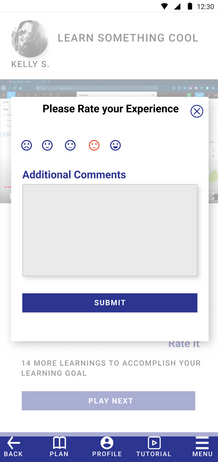
Onboarding process: Desire for more detailed explanations and guidance through pop-up feedbacks.
-
Learning hierarchy: Request for additional explanations on the hierarchy of learning.
-
Intuitiveness: Suggestion for improving intuitiveness of the app.
-
Animated video: Proposal for providing a small animated video tutorial upon first login to guide users on how to use the app.
C. Learnings & Takeaways
Throughout my journey, I've come to appreciate the pivotal role of usability testing in the design process. Whether it's conducting tests with paper prototypes or low-fidelity iterations, each step offers invaluable insights. Usability testing not only allows for evaluation but also fosters continuous iteration, leading to the refinement of user experiences at every level. It's a process of constant improvement, ensuring that each iteration brings us closer to creating truly exceptional experiences for our users.
D. Future Opportunities
As we embark on the Mikrolearn app design project, I recognize the vast potential for improvement in both UX and UI features to enhance the user experience. After refining the user onboarding process, our next focus will be on developing the Faculty onboarding flow. This will empower experts to upload video learnings, review user feedback, and engage with users as needed, further enriching the platform's capabilities.
.png)










































.png)